Cocoonにテーマを変えてから行ったカスタマイズを、自分用の覚書として残しています。
最初に手を加えたのは記事一覧。
記事一覧をマテリアルデザイン風にカスタマイズ
最初にまず記事一覧の表示を縦型カード2列にする。

そのままでも悪くはないけど、もっとオシャレにしたい!ってことで・・・
マテリアルデザイン風にカードの角を丸くして、うっすら影をつけて、マウスオーバーでふわっと浮き上がるようにさせました。
リスブロさんを参考にさせていただきました。
マウスオーバーでアイキャッチ画像がぼやけてフェードイン
さらにマウスオーバーでアイキャッチ画像がぼやけて拡大し、「READ MORE」の文字がフェードインするようにしました。
こちらも同じくリスブロさんを参考にさせていただきました。
カテゴリーラベルをカスタマイズ
アイキャッチ画像の左上に表示されるカテゴリーラベルの角を丸くしました。
ついでにカテゴリーごとに色も変えて、区別しやすくしました。
角丸についてはうぇぶあしびさんを参考にさせていただきました。
レベルの色分けについては、管理画面のカテゴリー編集画面から背景色や文字色を設定できます。
ここまでのカスタマイズと、それぞれサイトにあわせてコードにアレンジを加えて、こうなりました。

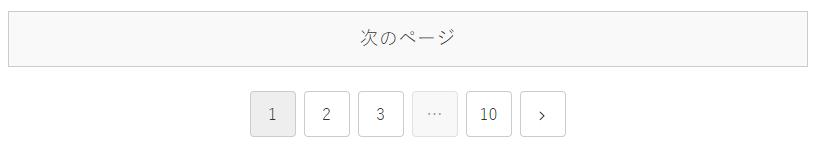
ページネーションのカスタマイズ

こちらもデフォルトは地味ですが、もうちょっとシンプルかつオシャレにしたい。
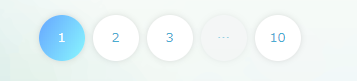
ということでリスブロさんの記事を参考にしました。

記事一覧はサイトに訪問して一番見られるところだと思うので、真っ先にカスタマイズに取り掛かりました。
ここまでのカスタマイズだけでだいぶイメージチェンジできたかなと思います。





コメント