Cocoonにテーマを変えてから行ったカスタマイズを、自分用の覚書として残しています。
次に手を加えたのはサイトの顔となるヘッダーとナビゲーションメニュー。
サイト全体のおおまかなイメージを決める
サイトのイメージを考えるにあたって、制作していた時期が夏だったこともあり、涼しげな海のイメージかつシンプルなデザインで作りたいと考えていました。
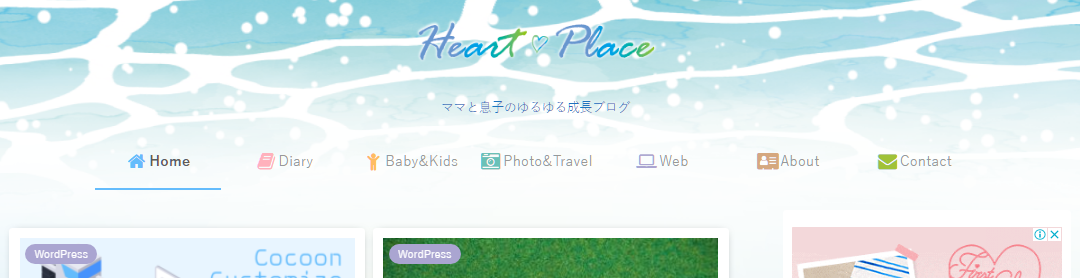
そこでサイト全体の背景は、海の水面のイメージ(ちょうどヘッダー部辺り)からぼんやりと海の中へ(ボディ部分)と続くようなイメージの画像を作り配置しました。
全体背景とヘッダー背景を分けずに1枚の画像にしたのは、画面のサイズに合わせてそれぞれ画像のサイズが変動するので、別々にすると綺麗に重なりあわないと思ったからです。

ヘッダー背景を透明化

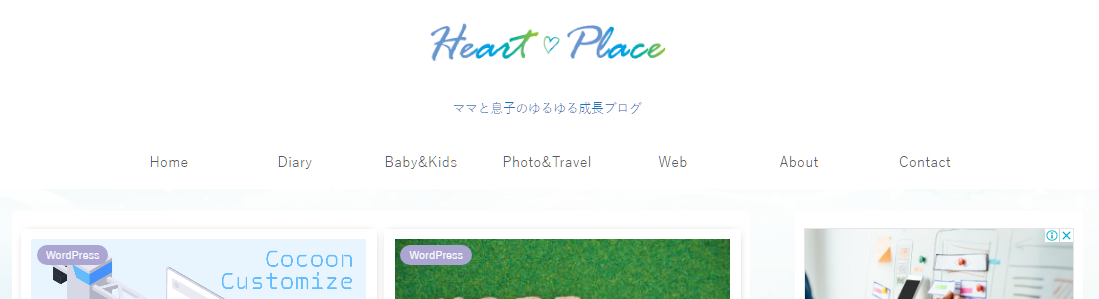
デフォルトだとシンプルだけど、ヘッダー部分は白背景で味気ない感じだし、せっかく先ほどの背景画像の水面の部分が隠れてしまいます。
ヘッダー・メインカラム・サイドバー・フッターとそれぞれ背景をつけて、はっきりパーツを切り分けたデザインではなく、1つの背景の中に全てのパーツが納まっているような一体化したデザインにしたかったので、まずはヘッダーの背景を透明化し取っ払いました。
/*ヘッダー背景透明化*/
.header-container {
background-color: transparent;
}

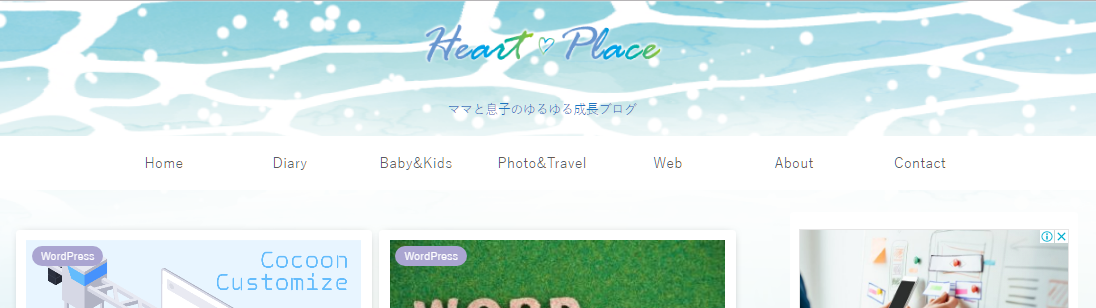
上記のコードを子テーマのstyle.cssに入れると、ヘッダー背景が透明になり水面が見えるようになりました。
でもメニュー部分の背景が白くてまだまだです。
ナビゲーションメニューの背景を透明化
続いてナビゲーションメニューもヘッダー同様に背景を透明化していきます。
/*ナビゲーションメニュー背景透明化*/
.navi {
background-color: transparent;
}

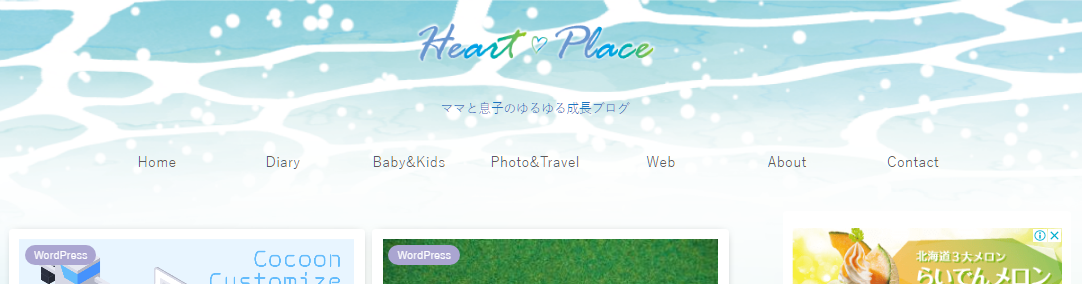
だいぶイメージに近づくことが出来ました!
ナビゲーションメニューにアイコンをつける
シンプルがいいとはいえ、ちょっと寂し過ぎる気がしますし、メニューが目立たなすぎます。
そこでそれぞれのメニューの頭にアイコンをつけることにしました。アイコンはFont Awesomeを使用しますが、CocoonはFont Awesomeに対応しているので導入は簡単です。
管理画面の「外観」→「メニュー」を開き、ナビゲーションラベルに追記するだけです。
Home はこんな感じ↓
<i class="fa fa-home fa-fw fa-lg"></i>Home
アイコンと文字の間に隙間入れるのと1段階大きいサイズにするコードを入れています。
詳しい使い方はあむちゃむアフィリエイトさんを参考にさせていただきました。
アイコンを日本語で探せてコードもクリックでコピーできる便利なサイトも見つけました。

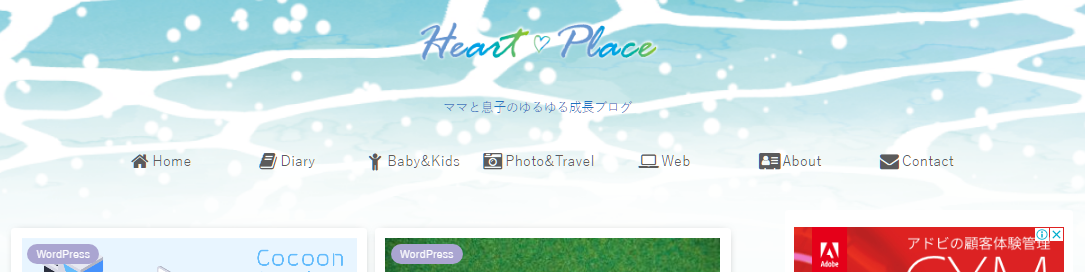
メニューの存在感が少し出てきましたが、もうひと手間加えてアイコンに色を入れていきましょう。
それぞれのアイコンにClassを指定して色をつけました。
Home
Diary
Baby&Kids
Photo&Travel
Web
About
Contact
/*メニューアイコンの色*/
.fa-house:before { color:#64BCFC; }
.fa-diary:before { color:#FFB1BC; }
.fa-kids:before { color:#FFBC61; }
.fa-web:before { color:#AAA5D1; }
.fa-photo:before { color:#6AC1B7; }
.fa-about:before { color:#d5a87f; }
.fa-contact:before { color:#a0c238; }
<i class="fa fa-home fa-fw fa-lg fa-house"></i>Home <i class="fa fa-book fa-fw fa-lg fa-diary"></i>Home <i class="fa fa-child fa-fw fa-lg fa-kids"></i>Home <i class="fa fa-camera-retro fa-fw fa-lg fa-photo"></i>Home <i class="fa fa-laptop fa-fw fa-lg fa-web"></i>Home <i class="fa-address-card fa-fw fa-lg fa-about"></i>Home <i class="fa fa-envelope fa-contact fa-fw fa-lg fa-contact"></i>Home
ナビゲーションメニューのマウスオーバー時のカスタマイズ
ここからは細かい微調整です。
メニューにマウスオーバー時、デフォルトだと薄いグレーの背景がつくのですが、これをやめて文字の下に下線がつくようにしました。
参考にしたのはSimplicity Hacksさんのサイト。
さらに、文字が太くなり色が変わるようにアレンジ。
/*ナビゲーションメニュー*/
.navi-in a {
color: #969998 !important;
}
.navi-in a:hover {
background:none;
border-bottom:solid 2px #64BCFC;
transition: all .2s ease;
color: #5b5b5b !important;
font-weight:bold;
}
.navi-in>ul .sub-menu {
background-color: #fff;
opacity: 0.95;
padding-bottom:2px;
}

これでメニューの見た目はほぼ完成しました。
ナビゲーションメニューの固定化
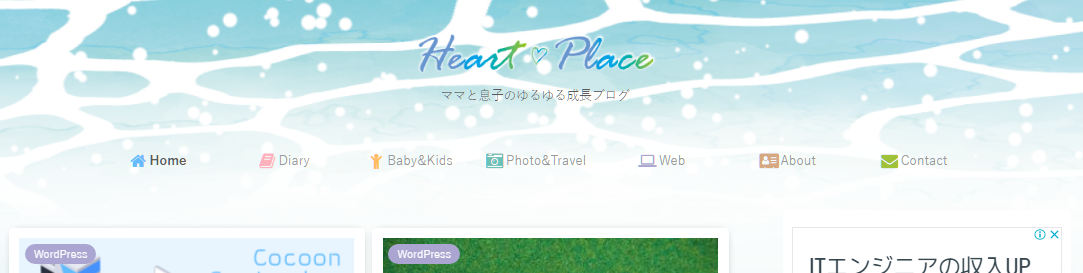
ナビゲーションメニュー最後の仕上げに、スクロールしたときにメニューをページ上部に固定化させてみました。
参考にしたのは先ほどと同じSimplicity Hacksさんのサイトの同じページ。
メニュー背景を透明にカスタマイズしてしまっているので、参考ページのコードそのままだと固定メニューも背景が透明で見にくくなるので、背景を白に指定しなおします。
ついでに固定メニュー下に影をつけてみました。
/*ナビゲーションメニュー固定化*/
.navi{
display: flex;
justify-content: space-between;
width: 100%;
}
.navi.fixed{
position: fixed;
top: 0;
z-index: 10000;
opacity:0.9;
padding:20px 0;
background-color:#fff;
box-shadow:0 5px 15px -5px rgba(0,0,0,.5);
}
子テーマのjavascript.jsにも以下のコードを追記します。
//ヘッダー固定
var _window = $(window),
_header = $('.navi'),
heroBottom;
_window.on('scroll',function(){
heroBottom = $('.header').height();
if(_window.scrollTop() > heroBottom){
_header.addClass('fixed');
}
else{
_header.removeClass('fixed');
}
});
_window.trigger('scroll');
実際に今見てるページの上部にもナビゲーションメニューが固定されて表示されていると思います。
これでナビゲーションメニューは完成です。
サイトタイトル・ディスクリプションの余白調整
あとはとても細かいことなんですが、サイトタイトルとディスクリプションの間の余白が開きすぎて気になったので微調整しました。
/* サイトタイトル・ディスクリプションの余白調整 */
.logo-image span,
.logo-image a,
.logo-image img {
margin-bottom:-20px;
}

これでヘッダーとナビゲーションメニューが完成しました。





コメント